Quando o assunto é web design, sabemos que hoje em dia já não é preciso ser um graduado em uma escola de design ou ser especialista em programação para produzir um site com um design de alta qualidade e recursos poderosos. O que não faltam por aí são plataformas que oferecem esse tipo de serviço (nas versões free, freemium e premium). Um exemplo muito bom desse tipo de plataforma é o WIX — que serviu de inspiração para a Menina Digital produzir este artigo. Abaixo, você encontrará as 10 principais tendências de web design para 2019 que você conhecer. CONFIRA!
♦ LEIA TAMBÉM: 14 Estatísticas Para Ajudar Você a Criar a Melhor Estratégia de Marketing de Conteúdo em 2019
LEMBRE-SE: você não precisa usar todos os itens dessa lista em sua própria página! Afinal, sobrecarregar os seus visitantes com muitas opções ou elementos “in-your-face” é uma péssima ideia. Em vez disso, certifique-se de que sua o seu site/blog esteja repleta de opções de design intrigantes que hipnotizam seu público-alvo e fazem sua parte para amplificar sua marca.
#1. Micro-animações
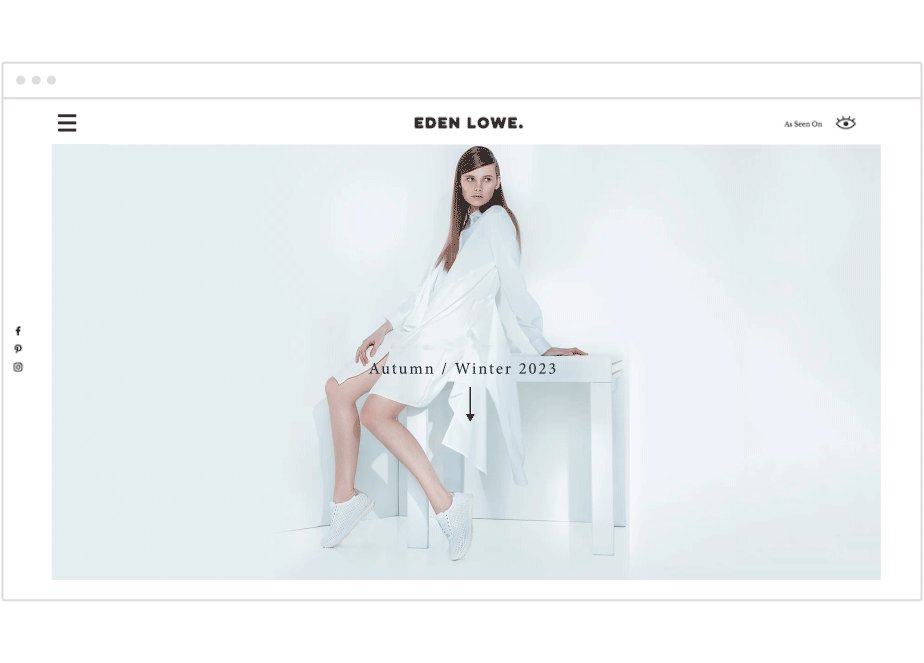
A animação tem sido uma tendência crescente nos últimos anos, com recursos como a parallax scrolling (que utiliza a percepção de movimento e profundidade para transformar a sua audiência em parte da história da sua página). No entanto, em 2019, a animação está agora aparecendo em uma dimensão diferente, conhecida como mico-animações.
Trata-se movimentos menores que aparecem quando os navegadores do seu website realizam uma ação específica. Eles ainda preenchem suas páginas com energia, mas têm um impacto mais leve no tempo de carregamento da página e não distraem seus visitantes do caminho que você desenhou para eles. Além de funcionar como guias para suas páginas, essas interações animadas podem ser usadas simplesmente para adicionar brilho à sua página e arrancar do seu público-alvo alguns “UAUs”.
https://static-wix-blog.wix.com/blog/wp-content/uploads/2018/12/12.gif
Esta ferramenta permite melhorar a sua filmagem com uma variedade de diferentes modos de jogo e comportamentos para levar a qualidade dos seus recursos visuais dinâmicos um passo além de um GIF. Seja qual for a sua direção, esses movimentos reduzidos certamente afetarão drasticamente o design de seu website.
#2. Otimização para dispositivos móveis
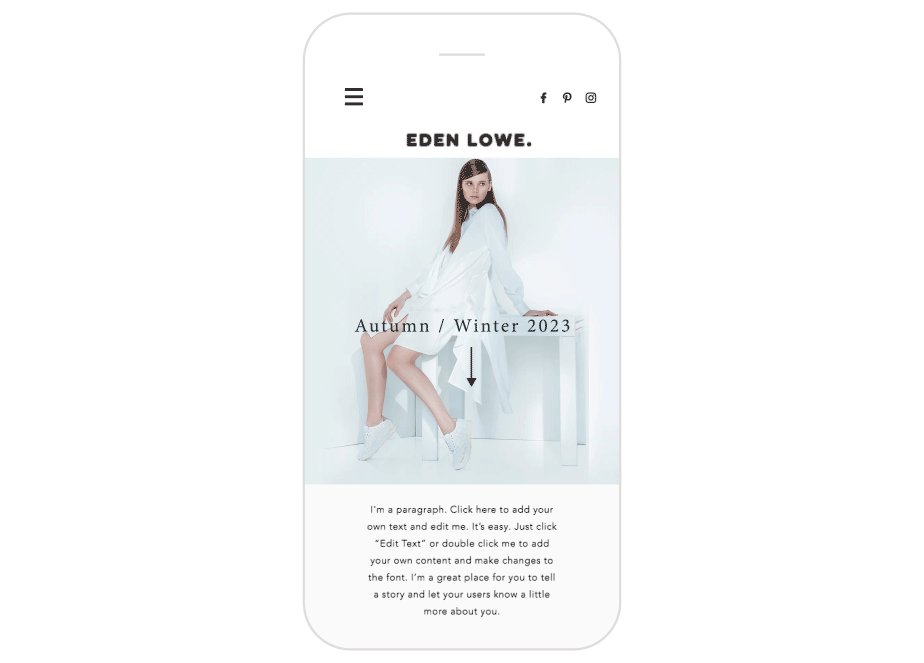
Com a exigência do “mobile first” do Google desde março de 2018 e a atualização da velocidade móvel alguns meses depois, há novas regras oficiais para o jogo SEO (search engine optimization). Agora, os robôs verificarão a versão mobile do seu website ao decidir como classificar seu o site nos resultados da pesquisa. Além disso, a velocidade de carregamento é um fator na forma como calculam a classificação de sites para dispositivos móveis. Ou seja, um site totalmente otimizado para dispositivos móveis é a chave para melhorar sua classificação em exibições de mecanismos de pesquisa, para que você possa ser encontrado no Google por mais clientes e seguidores em potencial.

Uma boa maneira de descobrir como deve ficar e o que deve acontecer no seu site é se colocar no lugar do visitante. Esse elemento é realmente necessário para que eles tomem a ação desejada? Se a resposta for “não”, você também pode removê-la da sua versão mobile. Esta é uma das melhores práticas recomendadas de websites para dispositivos móveis que você encontrará por aqui.
#3. Formas geométricas
Pergunta rápida: quantos graus é a soma dos ângulos de um triângulo? Brincadeira, não vamos fazer você reviver as aulas de matemática da escola primária. Contudo, no próximo ano, será a sua vez de se divertir organizando figuras geométricas em seu website, aproveitando as vantagens de simplesmente colocar formas básicas no plano de fundo de sua página ou de cortar imagens em quadros geométricos. As linhas limpas de triângulos clássicos, círculos – até mesmo um losango ou hexágono, se você estiver se sentindo bem – dão uma distribuição uniforme e esteticamente agradável à sua página, permitindo que você cumpra facilmente o princípio de equilíbrio do design.
Existem três caminhos para esse estado de equilíbrio: equilíbrio simétrico, assimétrico e radial. Veja um resumo rápido do que cada um deles envolve:
• Equilíbrio simétrico: nesta abordagem clássica, os elementos de um lado de uma composição são perfeitamente espelhados com a sua outra metade.
• Equilíbrio assimétrico: embora as duas metades da página não sejam combinadas, cada uma delas tem um “peso” visual equivalente. Isso é obtido jogando as cores, texturas, formas e posições dos itens exibidos.
• Balanço radial: este estilo posiciona igualmente todos os elementos de um desenho em torno de um ponto central, de modo que fiquem irradiando de dentro para fora.
Em 2019, uma aposta será brincar com alguma assimetria. O estilo de quebra de padrões é um emblema de modernismo e vitalidade, duas qualidades novas que valem a pena trazer para o seu web design. Como mencionamos acima, as formas são uma maneira de obter uma aparência assimétrica em suas páginas. Digamos que o lado direito da sua página esteja repleto de texto. Uma solução para estabilizar o peso é a criação de um design atraente a partir de triângulos à esquerda.
#4. Toques de cor
Há uma razão para que as cores fortes continuem fazendo parte das listas de tendências ano após ano. Em uma Internet abarrotada de conteúdo, a cor é uma maneira confiável de ajudar no posicionamento da sua presença online. Claro que isso não significa se livrar da psicologia das cores! A escolha de uma paleta de cores para a sua marca ainda deve ser guiada pelas emoções que você deseja transmitir, pelos padrões do seu setor e pela mensagem que espera transmitir por meio da identidade visual da sua empresa.
Mas afinal, como a cor pode ajudar a concentrar os visitantes do meu site nas seções mais importantes da página? Existem algumas maneiras de conseguir isso. Por exemplo, você pode optar por dar cor a área acima da dobra em sua home page (a parte que é imediatamente visível na tela de um visitante antes que eles tenham que rolar para baixo em qualquer lugar) uma cor sólida — ouso sugerir a Cor Pantone do Ano 2019, Living Coral! Mas se esse estilo não combina com a vibe da sua empresa, há maneiras mais sutis de acentuar sua página com o mesmo brilho, como incorporar essa cor ao texto de preenchimento de seus botões de call to action (CTA) ou usá-la enquanto cria o seu logotipo.
Esquemas de cores complementares também estarão criando na crista da onda. Essa abordagem refere-se a duas cores posicionadas exatamente em frente uma da outra na roda de cores, como vermelho com verde ou amarelo com roxo. O contraste resultante faz com que cada uma delas se sobressaia ainda mais na seu site ou blog. Para criar um esquema completo, adicione uma cor neutra ao duo complementar.
#5. Tipografia apaixonante
Sabemos que é fácil viver na zona de conforto de trabalhar com fontes como Arial, Times New Roman e Calibri. No entanto, ano que vem será perfeito para ser mais ousado neste quesito. Um design excelente que usa contraste cognitivo e visual não apenas faz você se destacar como também influencia a maneira como as pessoas se comportam na sua página. Ou seja, tudo acaba por passar pela identidade da sua marca.
Uma super tendência será o uso de tipografia e fontes exclusivas, que vão desde o charme vintage de letras manuscritas personalizadas até a desordem exposta de pinceladas ousadas, ou o arco gracioso do alfabeto no script. Esses estilos, por si só, atuam como feitos artísticos, transformando suas palavras em peças centrais que chamam a atenção do utilizador.
A dança sincronizada de várias fontes (nunca mais que três!) em sua página permite atribuir cada uma a um aspecto específico da sua página, usando uma mais artística para seu cabeçalho em negrito e uma linha mais clara para as explicações mais cheias de texto sobre o seu negócio, por exemplo. É apenas outra forma que pode ajudar a criar uma hierarquia visual em seu site, para tornar tudo muito mais fácil para o utilizador analisar e organizar as informações quem têm à sua frente.
♦ LEIA TAMBÉM: Super SEO Checklist Para Profissionais do Marketing de Conteúdo
#6. Cabeçalhos com vídeo
Comecemos pela necessidade básica de ter um vídeo em seu site! Esta é uma daquelas tendências antigas que se tornar um padrão na indústria do web design. Se você está em dúvidas sobre fazer algum sentido adicionar esse elemento pesado ao seu site, isso é bom, pois significa que você está atento à ideia de que muitos itens ricos em dados, por mais deslumbrantes que sejam, pode ter o efeito infeliz de abrandar o seu site. No entanto, para compensar a presença de dados mais pesados com o uso de um vídeo, você impulsiona a sua capacidade de envolver imediatamente os visitantes do seu site.

Para minimizar o impacto do vídeo na velocidade de carregamento do seu site, opte por um clipe curto com um tamanho de arquivo de no máximo 6 MB, com loops de cinco a dez segundos. Essa repetição faz com que pareça como uma apresentação mais longa do que realmente é, e ainda poupa o espaço de arquivo adicional de material mais longo.
LEMBRE-SE: mantenha o vídeo em modo “mute”, poupando os seus visitantes daquele momento desagradável de exibir um vídeo em um escritório silencioso.
#7. Cantos arredondados e linhas suaves
2019 vai ver a aumento do uso de cantos arredondados e linhas mais naturais enfeitando sites, em elementos como caixas de texto, quadros de imagem, botões e até mesmo formas abstratas em segundo plano. Esse é um ótimo exemplo de como uma mudança sutil no design pode realmente alterar a forma como os visitantes do seu site vêem a sua marca.
Como conseguir isso? Você pode cortar as formas de suas imagens em molduras arredondadas, adicionar uma matriz de formas amorfas com cores vivas, trocar os formatos de botões retangulares por aqueles com curvas. E se você está aproveitando as deliciosas micro-animações sugeridas logo no topo desta lista, você pode inserir as linhas suaves disponíveis em alguns dos quadros de vídeo.
#8. Tela dividida
Uma nova tendência emergente é websites em tela dividida, o que significa que o seu conteúdo é dividido verticalmente entre os dois lados da página. É ainda outra maneira de inserir a hierarquia visual, bem como “acalmar as coisas” visualmente para quem se deparar com o seu website. Essa pode ser uma ótima opção se você for um fotógrafo de moda ou um artista de culinária, por exemplo, apostando numa maneira de separar o texto das imagens.
A divisão tem o efeito de deixar cada elemento da sua página “respirar”, em vez de colocar tudo em camadas uns sobre os outros. Do ponto de vista do espectador, ele os ajuda a processar cada componente por conta própria, em vez de tentar processar vários tipos de conteúdo de uma só vez. Uma maneira de ainda manter alguma harmonia entre as duas seções, no entanto, é aproveitar o ponto em que as duas colunas se fundem como um ponto focal ideal. Coloque seu logotipo, uma CTA ou qualquer outra coisa que você deseje para que seja o foco central do seu público-alvo. O resultado é uma aparência unificada mesmo quando o olhar de um visitante é ampliado.
#9. Adeus à grade clássica
Um padrão que tem captado nossa atenção é o inesperado na componente de web design. Vimos isso refletido em algumas das outras tendências, como formas geométricas, cores de fundo negrito e micro-animações. Agora, queremos enfatizar como esse elemento-surpresa pode aparecer em seu site em uma escala maior.
Para o olhar fresco de um visitante, ser recebido com um layout assimétrico é incomum o suficiente para romper o marasmo da internet. A aparência levemente desequilibrada, quando bem feita, pode atingir exatamente a nota certa de rebitar, sem cair no caos organizado, se você quiser.
Poderia ser transformando uma forma geométrica ou uma micro-animação de vídeo em uma peça de destaque que fique ligeiramente à direita ou esquerda de onde toda lógica simétrica parece indicar que deveria estar, ou sobrepondo-se ligeiramente a outro elemento. Outra possibilidade é neutralizar uma imagem grande com espaço em branco. Dê à foto 40% do espaço e preserve os outros 60% como uma pausa visual, para preencher apenas com um CTA ou um título curto escrito em uma fonte impactante.
#10. Aposte no minimalismo
Em última análise, se os seus visitantes não tiverem certeza de qual é a proposta central do seu site ou não encontrarem o que procuram, o recurso de animação mais interessante não será capaz de ajudar. Na verdade, subjacente às nove tendências anteriores está o compromisso com a experiência do usuário (UX, user experience), por isso, podemos declará-lo em voz alta para a nossa conclusão final do que será uma grande tendência no próximo ano.
Explore como cada item do seu site pode enfatizar a mensagem central de suas páginas. Além disso, se você conseguir engajar o seu público-alvo na Web com um design fascinante, haverá uma chance maior de que eles permaneçam na sua página.
Para concluir, uma vez que você tenha escolhido uma (ou mais) das tendências de web design apresentadas neste artigo, mantenha-as concentradas em sua estrutura organizacional e insira bastante espaço para cada elemento de design respirar.
O que você vai querer ler a seguir
Agora que você tem em mãos as informações necessárias acerca das 10 principais tendências de web design para 2019, aqui estão alguns recursos adicionais para ajudar você a começar o ano com marketing de alto desempenho:
- 3 razões para se concentrar no marketing integrado em 2019
- Super checklist de SEO para profissionais de marketing de conteúdo
- Como criar uma estratégia de marketing de conteúdo documentada
- 5 formatos de conteúdo visual para engajar seu público-alvo e impulsionar os resultados
Quer ser o primeiro a saber sobre os recursos mais recentes sobre Marketing de Conteúdo? Assine a nossa newsletter e junte-se aos milhares de profissionais de marketing que já estão usando as redes sociais para expandir seus negócios on-line.
E NÃO SE ESQUEÇA DE ASSINAR A NOSSA NEWSLETTER!
Fonte: WIXBlog







Utilizei um pouco do Wix.